아래 문서는 webpack의 가이드 문서를 참고하여 작성됨을 알려드립니다.
Webpack ?
webpack은 모던 JavaScript 애플리케이션을 위한 정적 모듈 번들러 입니다. webpack이 애플리케이션을 처리할 때, 내부적으로는 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성하는 디펜던시 그래프를 만듭니다.
( Webpack 공식 사이트 )
디펜던시 그래프란?
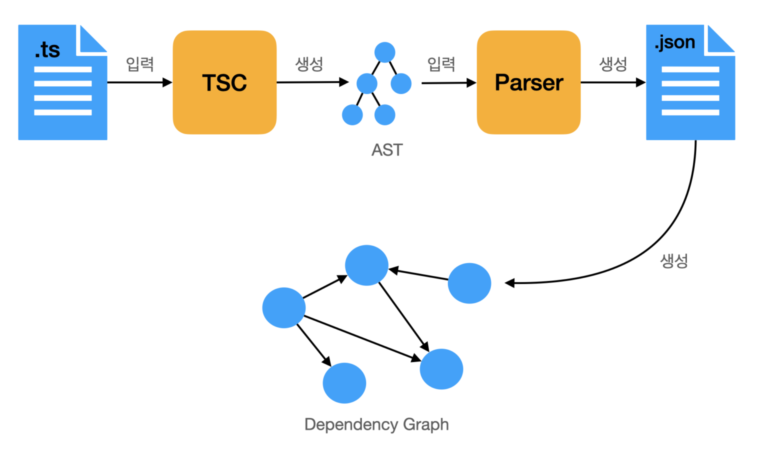
하나의 파일이 다른 파일에 의존할 때 마다, webpack은 이것을 의존성으로 취급합니다. 이를 통해 webpack은 이미지 또는 웹 폰트와 같은 코드가 아닌 애셋을 가져와, 애플리케이션에 의존성으로 제공할 수 있습니다.
webpack은 애플리케이션에서 필요한 모든 모듈을 포함하는 디펜던시 그래프를 재귀적으로 빌드한 다음, 모든 모듈을 브라우저에 의해 로드 되는 작은 수( 보통 하나 )의 번들로 묶습니다.

이미지 출처
FE개발자의 성장 스토리 05 : 의존관계를 이용해 구조적 리팩토링 포인트 찾기 – tech.kakao.com
Entry
엔트리 포인트는 webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다.
weblpack은 엔트리 포인트(직간접적으로) 의존하는 다른 모듈과 라이브러리를 찾아낸다.
( 쉽게 이야기 하자면, webpack이 어디를 출발 지점으로 해서 번들할지 알려준다 )
webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js',
};
Loaders
webpack은 기본적으로 자바스크립트와 JSON 파일만 이해한다.
로더를 사용하면 webpack이 다른 유형의 파일을 처리하거나, 유효한 모듈로 변환하여 애플리케이션에서 사용하거나
디펜던시 그래프에 추가한다.
상위 수준의 로더는 webpack 설정에 두가지 속성을 가진다.
- 변환이 필요한 파일(들)을 식별하는 test 속성
- 변환을 수행하는데 사용되는 로더를 가리키는 use 속성
const path = require('path');
module.exports = {
output: {
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [{ test: /\.txt$/, use: 'raw-loader' }],
},
};test와 use라는 두 가지 필수 속성을 가진 하나의 모듈을 위해 rules 속성을 정의.
이는 webpack의 컴파일러에 다음와 같이 말한다.
이봐 webpack 컴파일러, require () / import 문 내에서 '.txt' 파일로 확인되는 경로를 발견하면 번들에 추가하기 전에
raw-loader를 사용하여 변환해
Plugins
로더는 특정 유형의 모듈을 변환하는데 사용되지만, 플러그인을 활용하여 번들을 최적화하거나, 애샛을 관리하고, 또 환경 변수 주입등과 같은 광범위한 작업을 수행할 수 있다.
플러그인을 사용하려면 require()를 통해 플러그인을 요청하고 plugins 배열에 추가해야 한다. 대부분의 플러그인은 옵션을 통해 사용자가 지정할 수 있다.
다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있으므로 new 연산자로 호출하여 플러그인의 인스턴스를 만들어야 한다.
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack'); // 내장 plugin에 접근하는 데 사용
module.exports = {
module: {
rules: [{ test: /\.txt$/, use: 'raw-loader' }],
},
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};위의 예제에서 html-webpack-plugin은 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML파일을 생성한다.
Mode
mode 파라미터를 development, production 또는 none으로 설정하면 webpack에 내장된 환경별로 최적화 할 수 있다.
기본 값은 production이다.
module.exports = {
mode: 'production',
};
Browse Compatibility
Webpack은 ES5가 호환되는 모든 브라우저를 지원한다.
Webpack은 import() 및 require.ensure()를 위한 Promise를 요구한다.
구형 브라우저를 지원하려면 이러한 표현식을 사용하기 전에 폴리필을 로드해야한다.
'개발' 카테고리의 다른 글
| [rollup.js] 환경 설정하기(1) - 오류 해결하기 (0) | 2024.05.13 |
|---|---|
| [Babel] Loader 사용하기 😎 (2) | 2024.05.09 |
| [Javascript] HTML 페이지에서 자바스크립트 태그를 어떻게 파싱할까 🤔? (0) | 2024.04.25 |
| 렌더링 이해하기 - 얕은 비교 (Shallow Equal) , 깊은 비교 (Deep Equal) (0) | 2024.01.17 |
| [Error] 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. (0) | 2024.01.03 |

