1. 캐스케이딩 (Cascading)
<style>
li{color:red !important;}
#idsel{color:blue}
.classsel{color:gray}
</style><body>
<ul>
<li>html</li>
<li id = "idsel" class="classsel" style="color:powderblue">css</li>
<li>javascript</li>
</ul>
<ol>
<li>style attribute</li>
<li>id selector</li>
<li>class selector</li>
<li>tag selector</li>
</ol>
</body>- style 태그에서! important를 추가하면 추가한 태그의 우선순위가 제일 높아진다
- style > id > class > tag
2. 서체 다루기
- 폰트 사이즈
사용자가 브라우저의 글꼴 크기를 키웠을 때 px는 바뀌지 않고 , rem(html 태그의 크기에 비례해서 바뀌게 됨)은 바뀐다.
<style>
#px{font-size: 16px;}
#rem{font-size: 1rem;}
</style>
<div id = "px">
PX
</div>
<div id = "rem">
rem
</div>- color(RGB, HEX)
RGB는 red(256), blue(256), green(256) 총 16777216 정도의 컬러를 표현할 수 있다.
<style>
#color{color:rgb(255, 255, 255)}
</style>HEX
<style>
#color{color: #00FF00}
</style>- 정렬 : text-align
<style>
p{
text-align: justify;
border: 1px solid gray;
}
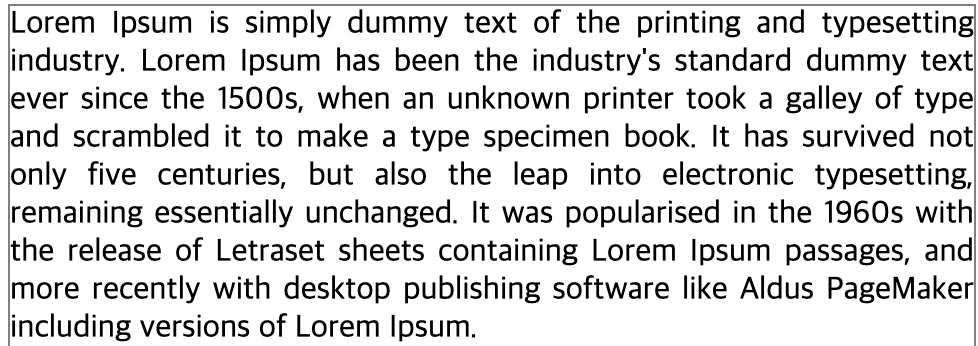
</style>right, center , left 등 다양한 정렬법이 있다. justifiy를 적용하면 왼쪽과 오른쪽의 공백 없이 깔끔하게 나타나는 걸 확인할 수 있다,

- 서체: (font-family, font-weight, line-height)
<style>
p{
font-size:20px;
font-family: arial, verdana, "Helvetica Neue", sans-serif;
font-weight: bold; <!-- 선 굵게 -->
font : bold 5rem/2 arial, verdana, "Helvetica Neue", sans-seri;<!--순서지킬것-->
}
</style>
- 웹 폰트(web font)
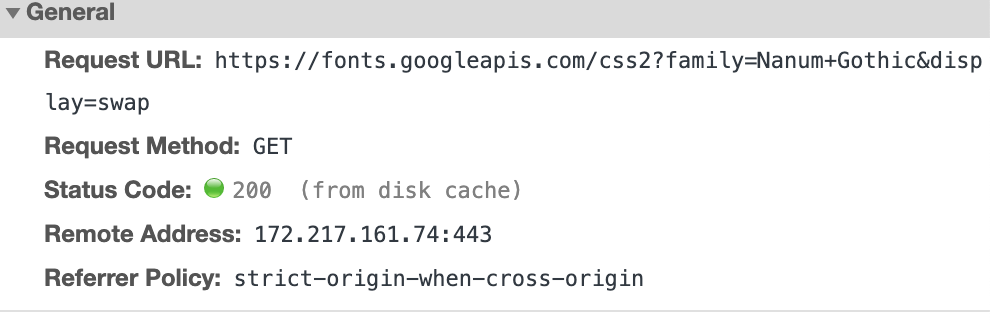
구글 폰트 - 구글에서 서버를 자체적으로 제공하기 때문에 이용하기 편함
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
<style>
font-family: 'Nanum Gothic', sans-serif;
</style>
'개발' 카테고리의 다른 글
| CSS 공부 - 4 (0) | 2020.12.09 |
|---|---|
| CSS 공부 - 3 (0) | 2020.12.08 |
| CSS 공부 -1 (0) | 2020.12.03 |
| [WEB] HTML 학습 -1 (0) | 2020.12.02 |
| [WEB] React ? Vue ? Angular? (0) | 2020.12.01 |


