- media query
<style>
body{
display: flex;
align-items: center;
justify-content: center;
}
.container{
display: flex;
flex-direction: column;
width: 800px;
border: 1px solid black;
}
header{
border-bottom: 1px solid black;
padding-left:20px
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display: flex;
}
.content nav{
border-right: 1px solid gray;
}
.content aside{
border-left: 1px solid gray;
}
@media(max-width: 500px){
.content{
flex-direction: column;
}
.content nav, content aside{
border: none;
flex-basis: auto;
}
main{
order:0;
}
nav{
order:1;
}
aside{
order:2;
display: none;
}
}
nav,aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px
}
nav{
order:-1;
}
</style>
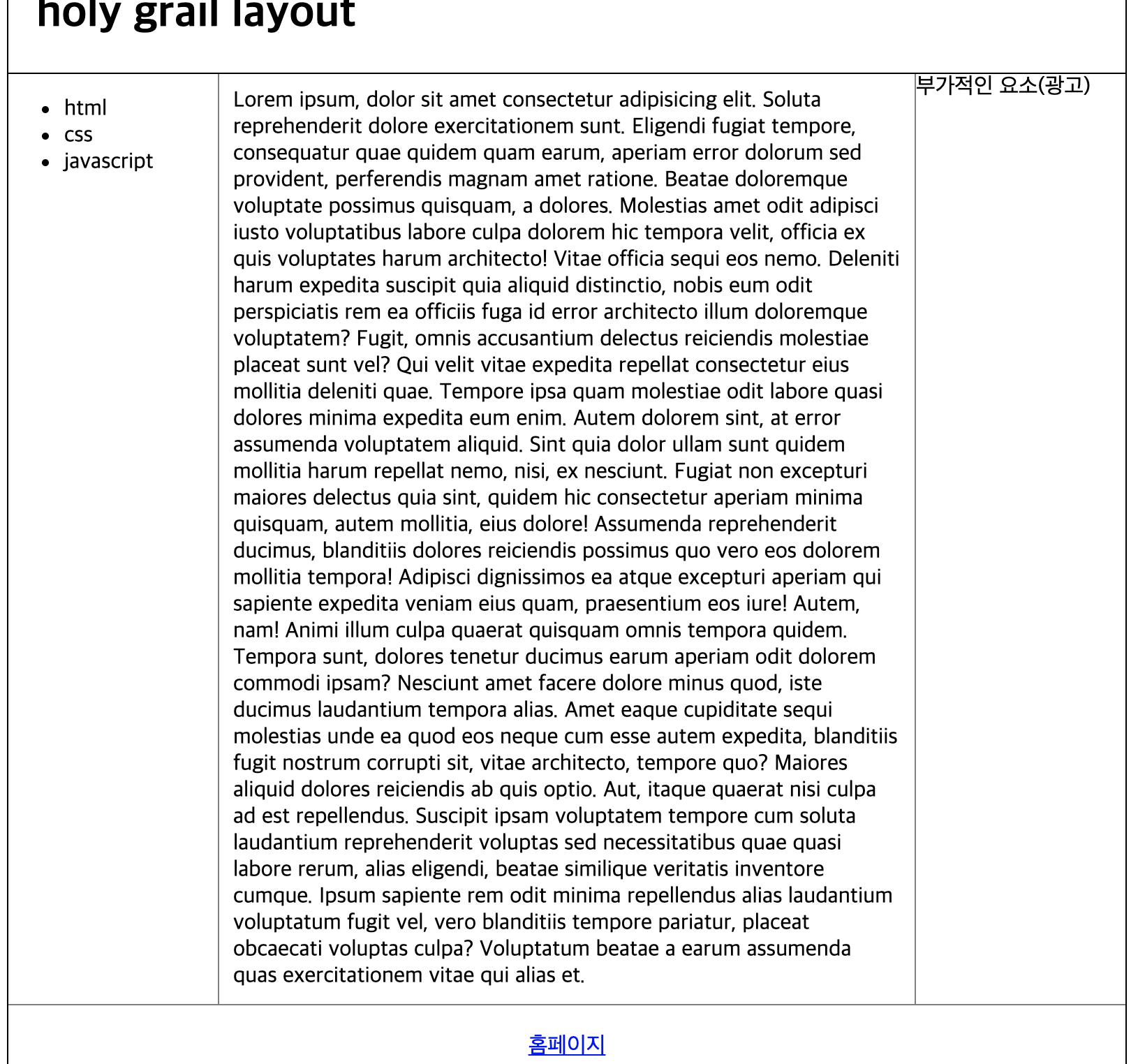
전체 화면에서의 이미지는 holy grail layout의 형태이다.


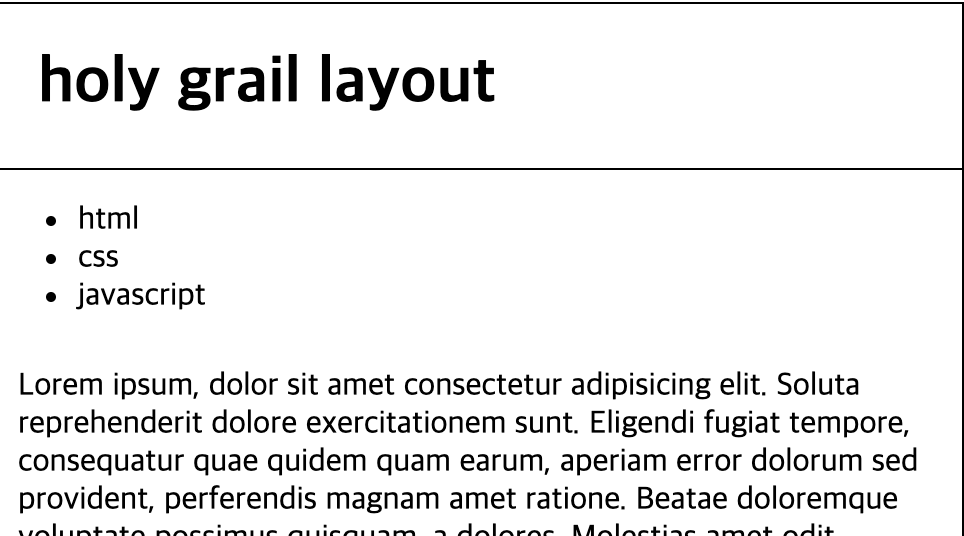
mediaquery 적용 후 화면을 축소 시키면 column의 형태가 아니라 row형태로 변하게 된다. 그리고 aside 또한 None형태로 보이지 않게 되는 것을 알 수 있다. 반응형 웹 페이지를 만들 때 자주 쓰이는 것이니 꼭 알아두도록 하자.
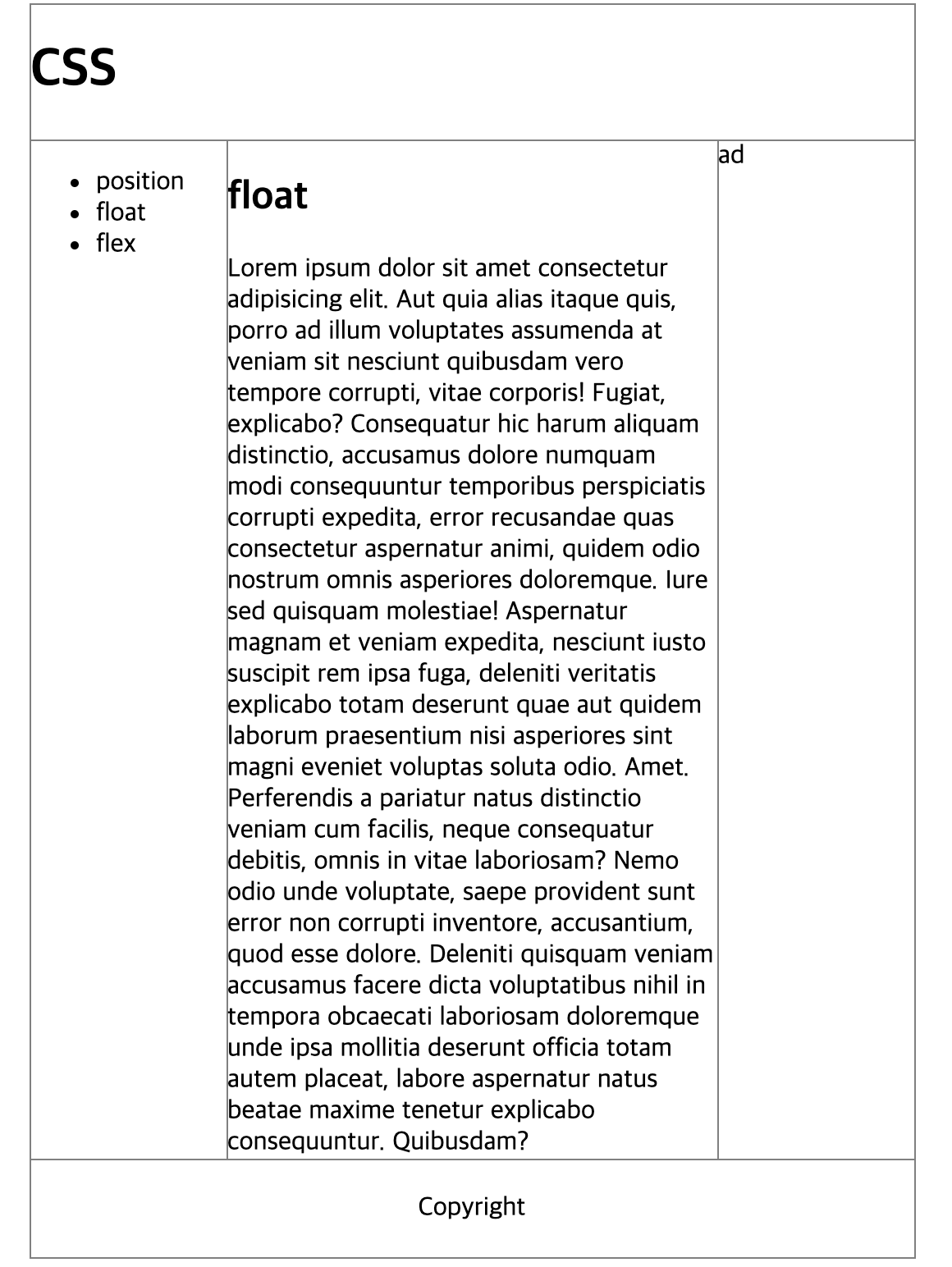
- float
<style>
*{
box-sizing:border-box;
}
header{
border-bottom: 1px solid gray;
}
nav{
float:left;
width: 120px;
border-right: 1px solid gray;
}
article{
float:left;
width:300px;
border-left: 1px solid gray;
border-right: 1px solid gray;
margin-left: -1px;
}
aside{
float:left;
width:120px;
border-left: 1px solid gray;
margin-left: -1px;
}
footer{
border-top:1px solid gray;
clear:both;
text-align: center;
padding:20px
}
.container{
width: 540px;
border: 1px solid gray;
margin: auto;
}
</style>

- multi column
<style>
.column{
text-align: justify;
column-count: 4;<!--글자 컬럼을 4문단으로 나눔-->
/* column-width: 200px; */ <!-- 글자 폭으 200px 넘어가면 나누어짐-->
column-gap: 30px;<!-- 문단과 문단의 사이가 30px-->
column-rule-style: solid;<!--문단과 문단 사이 단선 생성-->
column-rule-width: 1px;<!--단선의 굵기는 1px-->
column-rule-color: gray;<!-- 단선의 색-->
}
h1{
column-span: all; <!--h1 태그에 해당하는 글은 컬럼에 구애받지 않고 자신의 위치를 찾아감-->
}
</style>
멀티 컬럼은 신문에서 나오는 글처럼 문단을 여럿으로 나눌 수 있다. 그리고 멀티 칼럼을 이용해서 핀터레스트의 레이아웃을 만들 수 있다.
'개발' 카테고리의 다른 글
| [Javascript] Node 객체 (0) | 2020.12.22 |
|---|---|
| [Javascript] Element (0) | 2020.12.21 |
| CSS 공부 - 4 (0) | 2020.12.09 |
| CSS 공부 - 3 (0) | 2020.12.08 |
| CSS 공부 - 2 (0) | 2020.12.07 |

